Embedded Moments Guide
In this article, we will introduce how you can add TapTap Embedded Moments to your game. Embedded Moments depends on TapTap Login, which requires the TapMoment module.
Installing SDK
- If you are using TapTap Login without other TDS cloud services, please see Using Embedded Moments Without TDS Cloud Services for how to initialize your app and install the SDK.
If you are coming from TapSDK Quickstart and have already initialized the SDK, you can add the TapMoment module of the TapSDK obtained from the Downloads page:
- Unity
- Android
- iOS
"dependencies":{
...
// Embedded Moments
"com.taptap.tds.moment":"https://github.com/TapTap/TapMoment-Unity.git#3.29.4",
}
repositories{
flatDir {
dirs 'libs'
}
}
dependencies {
...
implementation (name:'TapMoment_3.29.4', ext:'aar') // TapTap Embedded Moments
}
// Embedded Moments
TapMomentResource.bundle
TapMomentSDK.framework
Setting up Callbacks
You can set up a callback to capture status updates:
- Unity
- Android
- iOS
TapMoment.SetCallback((code, msg) => {
Debug.Log(code + "---" + msg);
});
TapMoment.setCallback(new TapMoment.TapMomentCallback() {
@Override
public void onCallback(int code, String msg) {
}
});
@interface ViewController ()<TapMomentDelegate>
@end
[TapMoment setDelegate:self];
- (void)onMomentCallbackWithCode:(NSInteger)code msg:(NSString *)msg
{
NSLog (@"msg:%@, code:%i", msg, code);
}
The code in the callback function refers to the type of the event. The following types of events are supported:
| Callback | Value | Description |
|---|---|---|
| CALLBACK_CODE_PUBLISH_SUCCESS | 10000 | Moment posted successfully. |
| CALLBACK_CODE_PUBLISH_FAIL | 10100 | Failed to post the moment. |
| CALLBACK_CODE_PUBLISH_CANCEL | 10200 | The page for posting moments is closed. |
| CALLBACK_CODE_GET_NOTICE_SUCCESS | 20000 | Notifications retrieved successfully. |
| CALLBACK_CODE_GET_NOTICE_FAIL | 20100 | Failed to retrieve notifications. |
| CALLBACK_CODE_MOMENT_APPEAR | 30000 | Embedded Moments is opened. |
| CALLBACK_CODE_MOMENT_DISAPPEAR | 30100 | Embedded Moments is closed. |
| CALLBACK_CODE_CLOSE_CANCEL | 50000 | The user refused to close all the Embedded Moments pages (the “Cancel” button on the pop-up is tapped). |
| CALLBACK_CODE_CLOSE_CONFIRM | 50100 | The user confirmed to close all the Embedded Moments pages (the “Confirm” button on the pop-up is tapped). |
| CALLBACK_CODE_LOGIN_SUCCESS | 60000 | Logged in successfully. |
| CALLBACK_CODE_SCENE_EVENT | 70000 | Callback for scenario-based portals. |
Retrieving Notifications
You can periodically call the API to retrieve unread notifications. When there are unread notifications available, you can display a badge on the button for Embedded Moments to remind the player to check the notifications.
- Unity
- Android
- iOS
TapMoment.FetchNotification();
TapMoment.fetchNotification();
[TapMoment fetchNotification];
The result of retrieving unread notifications will be available in the callback function mentioned earlier. If you get CALLBACK_CODE_GET_NOTICE_SUCCESS (20000) for the code, that means the notifications are retrieved successfully. CALLBACK_CODE_GET_NOTICE_FAIL (20100) means the SDK failed to retrieve the notifications. If the notifications are retrieved successfully, msg will be the number of unread notifications. When msg is 0, it means there are no unread notifications.
To make it easier for the player to view what you and their friends have posted, we suggest that you put the button for Embedded Moments on a prominent position in your game and retrieve unread notifications once a minute.
When retrieving notifications, if there are no unread notifications (msg equals 0), you can remove the badge displayed on the button. You should also remove the badge once the player opens Embedded Moments.
Displaying Embedded Moments
You can call the following API to display Embedded Moments in your game. Here the player can view the moments posted by other players and post their own as well.
- Unity
- Android
- iOS
TapMoment.Open(Orientation.ORIENTATION_LANDSCAPE);
TapMoment.open(TapMoment.ORIENTATION_PORTRAIT);
TapMomentConfig *mConfig = TapMomentConfig.new;
mConfig.orientation = TapMomentOrientationDefault;
[TapMoment open:mConfig];
Embedded Moments might contain videos that have sounds. Therefore, please mute the sounds from the game itself when the Embedded Moments is opened.
To make Embedded Moments rotate along with the device, your game has to support rotation as well.
Don’t forget to remove the badge after the player opens the Embedded Moments.
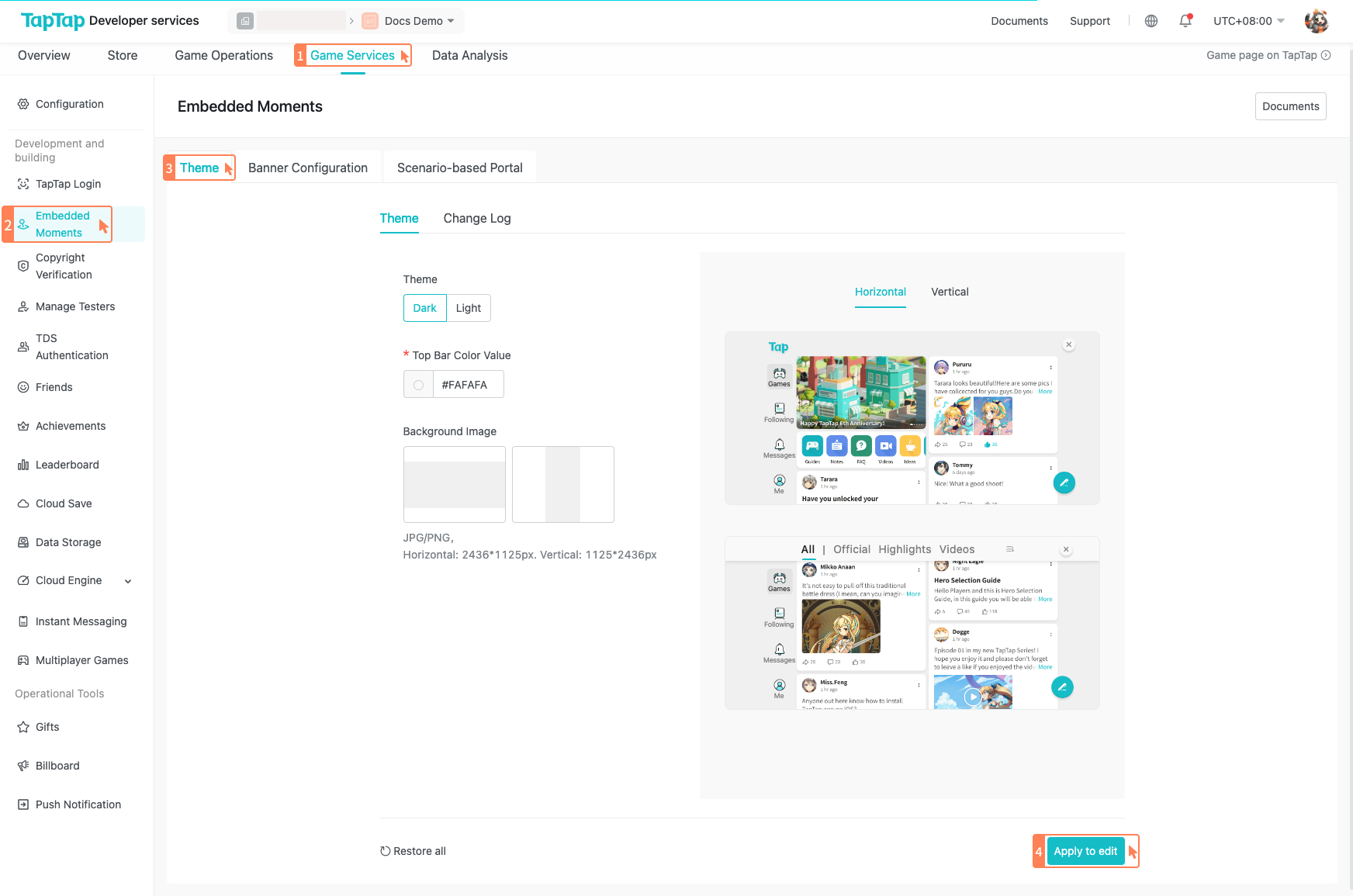
The following picture shows how you can customize the background image of the Embedded Moments page in your game. The background image will be reviewed before the players can see them.

Scenario-Based Portals
With Scenario-Based Portals, the player can be taken to specific pages when they open Embedded Moments through them. Make sure to set up Scenario-Based Portals in TapTap Developer Center before you use this feature.
- Unity
- Android
- iOS
var sceneDic = new Dictionary<string, object>() { { TapMomentConstants.TapMomentPageShortCutKey, sceneId } };
// sceneId is the “portal ID” generated when you create a scenario-based portal in TapTap Developer Center
TapMoment.DirectlyOpen(Orientation.ORIENTATION_DEFAULT, TapMomentConstants.TapMomentPageShortCut, sceneDic);
Arguments
| Argument | Description |
|---|---|
| orientation | The screen orientation for displaying the Embedded Moments. |
| page | Should be TapMomentConstants.TapMomentPageShortCut. |
| Dictionary | Leave TapMomentConstants.TapMomentPageShortCutKey as it is and change the third argument to the ID of the target page. |
Map<String, String> extras = new HashMap<>();
// Note: The key is always "scene_id" and the second argument is the “portal ID” generated when you create a scenario-based portal in TapTap Developer Center
extras.put("scene_id", "xxxx");
// Note: The second argument is always "tap://moment/scene/"
TapMoment.directlyOpen(TapMoment.ORIENTATION_DEFAULT,"tap://moment/scene/", extras);
Arguments
| Argument | Description |
|---|---|
| orientation | The screen orientation for displaying the Embedded Moments. |
| page | Should be tap://moment/scene/. |
| HashMap | The key is always scene_id which indicates the ID of the target page. |
TapMomentConfig *mConfig = TapMomentConfig.new;
mConfig.orientation = TapMomentOrientationDefault;
[TapMoment directlyOpen:mConfig page:TapMomentPageShortcut extras:@{ TapMomentPageShortcutKey: @"sceneid" }];
Arguments
| Argument | Description |
|---|---|
| orientation | The screen orientation for displaying the Embedded Moments. |
| page | Should be TapMomentPageShortcut. |
| Dictionary | TapMomentPageShortcutKey indicates the ID of the target page. |
Callbacks for Scenario-Based Portals
Properties
| Field name | Type | Required | Description |
|---|---|---|---|
| sceneId | String | Yes | The ID of the scenario-based portal. |
| eventType | String | Yes | The type of the event, like VIEW, FORWARD, and VOTE. |
| eventPayload | String | Yes | Custom JSON string depending on the event type. |
| timestamp | Integer | Yes | UNIX timestamp in ms. |
Event types
| eventType | eventPayload (unserialized) | Description |
|---|---|---|
| READY | {} | The DOM has been mounted and the data is pending. |
| REPOST | {} | The user reposts a post. |
| VOTE | { isCancel: boolean } | The user likes (or removes their like on) a post. |
| FOLLOW | { isCancel: boolean } | The user follows (or unfollows) a post. |
| COMMENT | {} | The user comments on a post. |
Closing Embedded Moments
The player can close the Embedded Moments at any time to return to the game. In certain scenarios, the game itself can also request to close the Embedded Moments.
A case for the game to initiate a request to close the Embedded Moments is when the player is matched with another player to start a battle. Here you can confirm with the player whether they want to stay in the Embedded Moments or return to the game immediately.
- Unity
- Android
- iOS
TapMoment.Close("Are you ready?", "The game is ready to start.");
TapMoment.closeWithConfirmWindow("Are you ready?", "The game is ready to start.");
[TapMoment closeWithTitle:@"Are you ready?" content:@"The game is ready to start." showConfirm:YES];
The player’s selection will be returned with a callback:
CALLBACK_CODE_CLOSE_CANCEL(50000) means the player selected “Cancel” and wants to stay in Embedded Moments.CALLBACK_CODE_CLOSE_CONFIRM(50100) means the player selected “Confirm” and wants to return to the game.
To close the Embedded Moments without confirming:
- Unity
- Android
- iOS
TapMoment.Close();
TapMoment.close();
[TapMoment close];
Quick Sharing
This feature is optional. You can choose whether or not to enable this feature in your game.
In general, the play can post their moments on the Embedded Moments page. But if you’d like, you can also allow the player to post moments containing images and texts without leaving the game.
- Unity
- Android
- iOS
string content = "This is the content";
string[] images = {"imgpath01","imgpath02","imgpath03"};
TapMoment.Publish(Orientation.ORIENTATION_LANDSCAPE, images, content);
int orientation = TapMoment.ORIENTATION_PORTRAIT;
String content = "This is the content";
String[] imagePaths = new String[]{"content://hello.jpg", "/sdcard/world.jpg"};
TapMoment.publish(orientation, imagePaths, content);
TapMomentConfig * tconfig = TapMomentConfig.new;
tconfig.orientation = TapMomentOrientationDefault;
TapMomentImageData *postData = TapMomentImageData.new;
postData.images = @[@"file://..."];
postData.content = @"This is the content";
[TapMoment publish:tconfig content:(postData)];
The player can post texts, images, and videos on the Embedded Moments page. However, they can only post texts and images with quick sharing.
Using Embedded Moments Without TDS Cloud Services
See the following instructions if you are using TapTap Login without TDS cloud services.
- Please first download the TapSDK and add the required dependencies. Embedded Moments depends on
TapLogin,TapCommon, andTapMoment.
If you use TapSDK Unity v3.7.1 or a higher version, make sure that you add the com.leancloud.storage module.
- Unity
- Android
- iOS
"dependencies":{
"com.taptap.tds.login":"https://github.com/TapTap/TapLogin-Unity.git#3.29.4",
"com.taptap.tds.common":"https://github.com/TapTap/TapCommon-Unity.git#3.29.4",
"com.taptap.tds.moment":"https://github.com/TapTap/TapMoment-Unity.git#3.29.4",
"com.leancloud.storage": "https://github.com/leancloud/csharp-sdk-upm.git#storage-2.3.0",
}
repositories{
flatDir {
dirs 'libs'
}
}
dependencies {
...
implementation (name:'TapCommon_3.29.4', ext:'aar') // Required: TapSDK essentials
implementation (name:'TapLogin_3.29.4', ext:'aar') // Required: TapTap Login
implementation (name:'TapMoment_3.29.4', ext:'aar') // TapTap Embedded Moments
}
// Essentials
TapCommonSDK.framework
TapLoginSDK.framework
TapCommonResource.bundle
TapLoginResource.bundle
// Embedded Moments
TapMomentResource.bundle
TapMomentSDK.framework
-
Make sure you have finished initializing TapTap Login.
-
To initialize Embedded Moments:
- Unity
- Android
- iOS
TapMoment.Init(string clientID, boolean isCN);
Arguments
| Argument | Description |
|---|---|
| clientID | The Client ID of your game. |
| isCN | true for Mainland China; false for other countries/regions. |
TapMoment.init(Context context, String clientID, boolean isCN);
Arguments
| Argument | Description |
|---|---|
| context | Usually the current application. |
| clientID | The Client ID of your game. |
| isCN | true for Mainland China; false for other countries/regions. |
[TapMoment initWithClientID:@"your clientId" isCN:isCN];
Arguments
| Argument | Description |
|---|---|
| clientId | The Client ID of your game. |
| isCN | true for Mainland China; false for other countries/regions. |
- Now you’re good to use the other interfaces mentioned on this page.