Getting Started With Cloud Functions and Hooks
Cloud Functions lets you run backend code on the cloud in response to various types of events. It is supported by our client-side SDKs and can automatically serialize objects that have the data types provided by our Data Storage service.
The following scenarios can be easily implemented with the help of Cloud Functions and Hooks:
- Manage complex logics in one place without implementing them with different languages for each platform.
- Adjust certain logics of your project on the server side without updating clients.
- Retrieve and update data regardless of the ACL or class permissions.
- Trigger custom logics or perform additional permission checks when objects are created, updated, or deleted, or when users are logged in or verified.
- Run scheduled tasks to fulfill requirements like closing unpaid orders every hour, deleting outdated data every midnight, etc.
You can write Cloud Functions with any of the languages (runtime environments) supported by Cloud Engine, including Node.js, Python, Java, PHP, .NET, and Go. Our dashboard provides an online editor for you to write Cloud Functions in Node.js. If you prefer using another language, please create a project based on our demo project and deploy it to Cloud Engine.
If you only need to write simple Cloud Functions and Hooks with Node.js, see Cloud Functions and Hooks Guide § Writing Cloud Functions Online.
Create a Project
Please first install the latest CLI by following CLI Guide § Installation, then log in to your account by following CLI Guide § Logging In.
If you haven’t created an app on the dashboard, please do it first. Once you have your app created, create a new project by running tds new:
$ tds new my-functions
[?] Please select an app template:
1) Node.js - Express
2) Node.js - Koa
3) Python - Flask
4) Python - Django
5) Java - Servlet
6) Java - Spring Boot
7) PHP - Slim
8) .NET Core
9) Go - Echo
10) React Web App (via create-react-app)
11) Vue Web App (via @vue/cli)
=> 1
[?] Please select an app:
1) my-functions
=> 1
[INFO] Downloading templates 7.71 KiB / 7.71 KiB [==================] 100.00% 0s
[INFO] Creating project...
[INFO] Created Node.js - Express project in `my-functions`
[INFO] Lean how to use Express at https://expressjs.com
tds new will create a directory with the name you provided.
We can now run cd my-functions and install
the dependencies:
- Node.js
- Python
- PHP
- Java
- .NET (C#)
- Go
npm install
pip install -Ur requirements.txt
composer install
mvn package
Install the .NET SDK with the version specified in global.json.
go mod tidy
Write a Cloud Function
You can find the following Cloud Function example in the demo project of the respective runtime environment:
- Node.js
- Python
- PHP
- Java
- .NET (C#)
- Go
AV.Cloud.define("hello", function (request) {
return "Hello world!";
});
@engine.define
def hello(**params):
if 'name' in params:
return 'Hello, {}!'.format(params['name'])
else:
return 'Hello, LeanCloud!'
Cloud::define("sayHello", function($params, $user) {
return "hello {$params['name']}";
});
@EngineFunction("hello")
public static String hello(@EngineFunctionParam("name") String name) {
if (name == null) {
return "What is your name?";
}
return String.format("Hello %s!", name);
}
[EngineFunction("Hello")]
public static string Hello([EngineFunctionParameter("text")]string text)
{
return $"Hello, {text}";
}
func init() {
leancloud.Engine.Define("hello", hello)
}
func hello(req *leancloud.FunctionRequest) (interface{}, error) {
return map[string]string{
"hello": "world",
}, nil
}
The way you write a Hook is similar to that for a Cloud Function. We will cover more about the usage of Cloud Functions and Hooks later.
Run and Debug Locally
You can run and debug your project locally by running
tds up. The CLI will automatically inject your app’s
environment variables into the project so that the Cloud Functions in your
project can have access to the data stored within the Data Storage service.
$ tds up
[INFO] The project is running at: http://localhost:3000
[INFO] Cloud function debug console (if available) is accessible at: http://localhost:3001
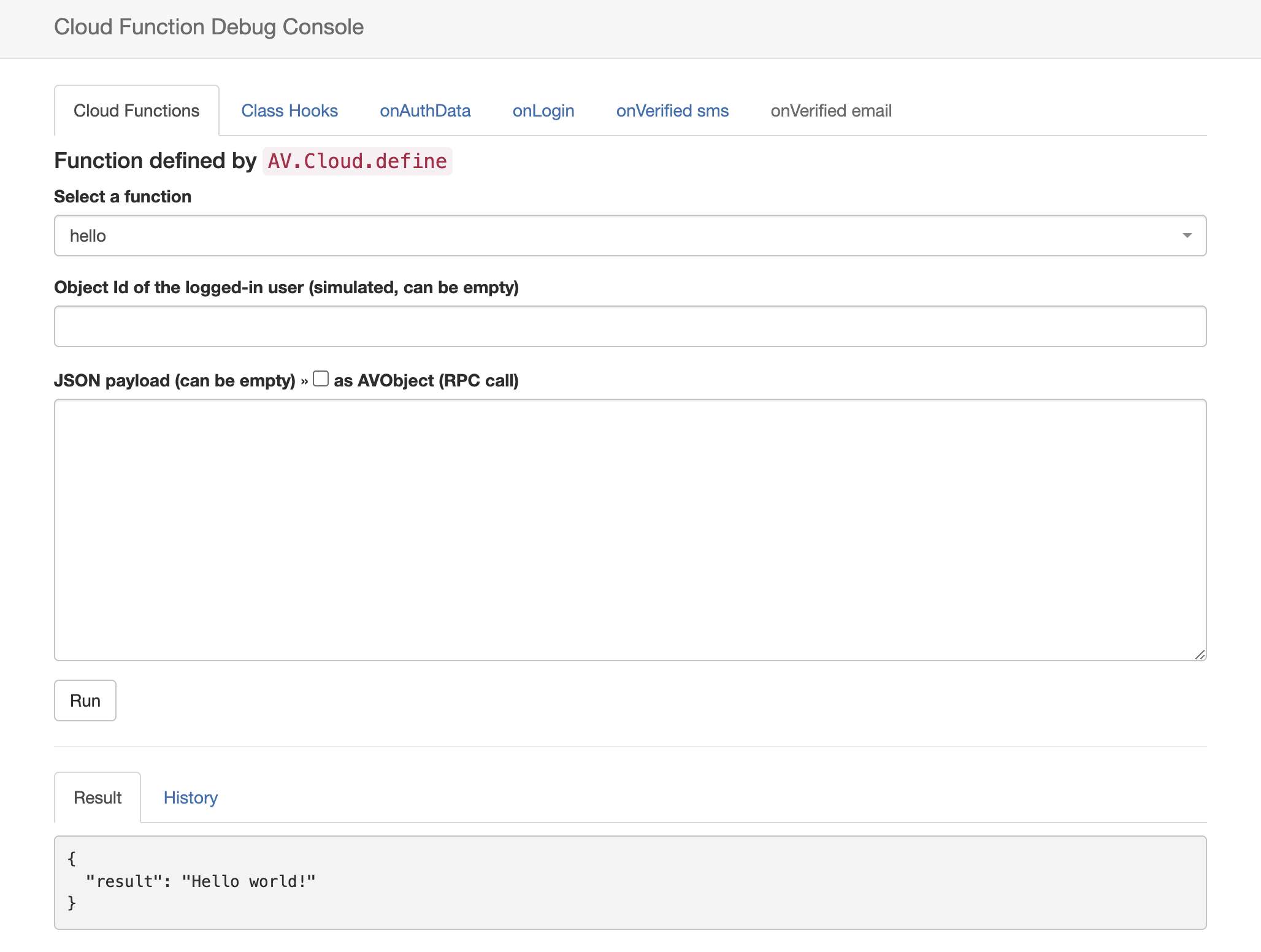
tds up will also start a console for debugging Cloud
Functions on port 3001 (
http://localhost:3001). The console allows
you to debug Cloud Functions and Hooks by providing dummy data.

Deploy to Cloud Engine
Run the following command to deploy your project to the production environment:
tds deploy --prod
Next Steps
Read Cloud Functions and Hooks Guide to learn how you can get the most out of Cloud Functions. If you’re interested in more advanced ways of using the Cloud Engine SDK, you can jump to Cloud Engine SDK Guide. If you haven’t read it yet, make sure to check out Cloud Engine Platform Features where you can explore the diverse features provided by Cloud Engine. To learn more about the specific runtime environments provided by Cloud Engine, see the pages below: