内嵌动态设计指南
导航描述字符规则
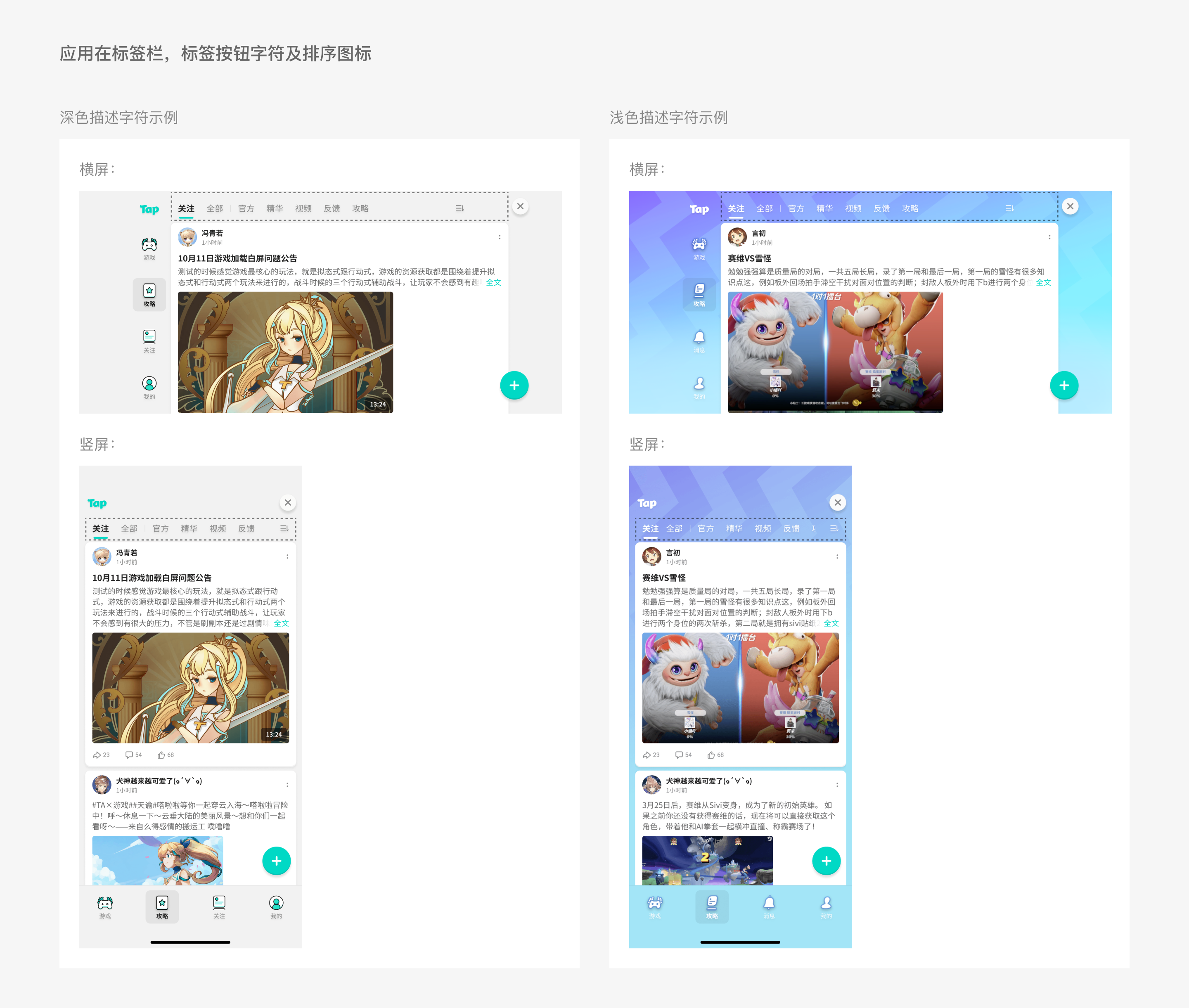
导航描述字符的类型与应用区域
导航描述字符分为深色和浅色两种类型,适用于叠加在页面背景上的导航类或注释类字符。


导航描述字符配置建议
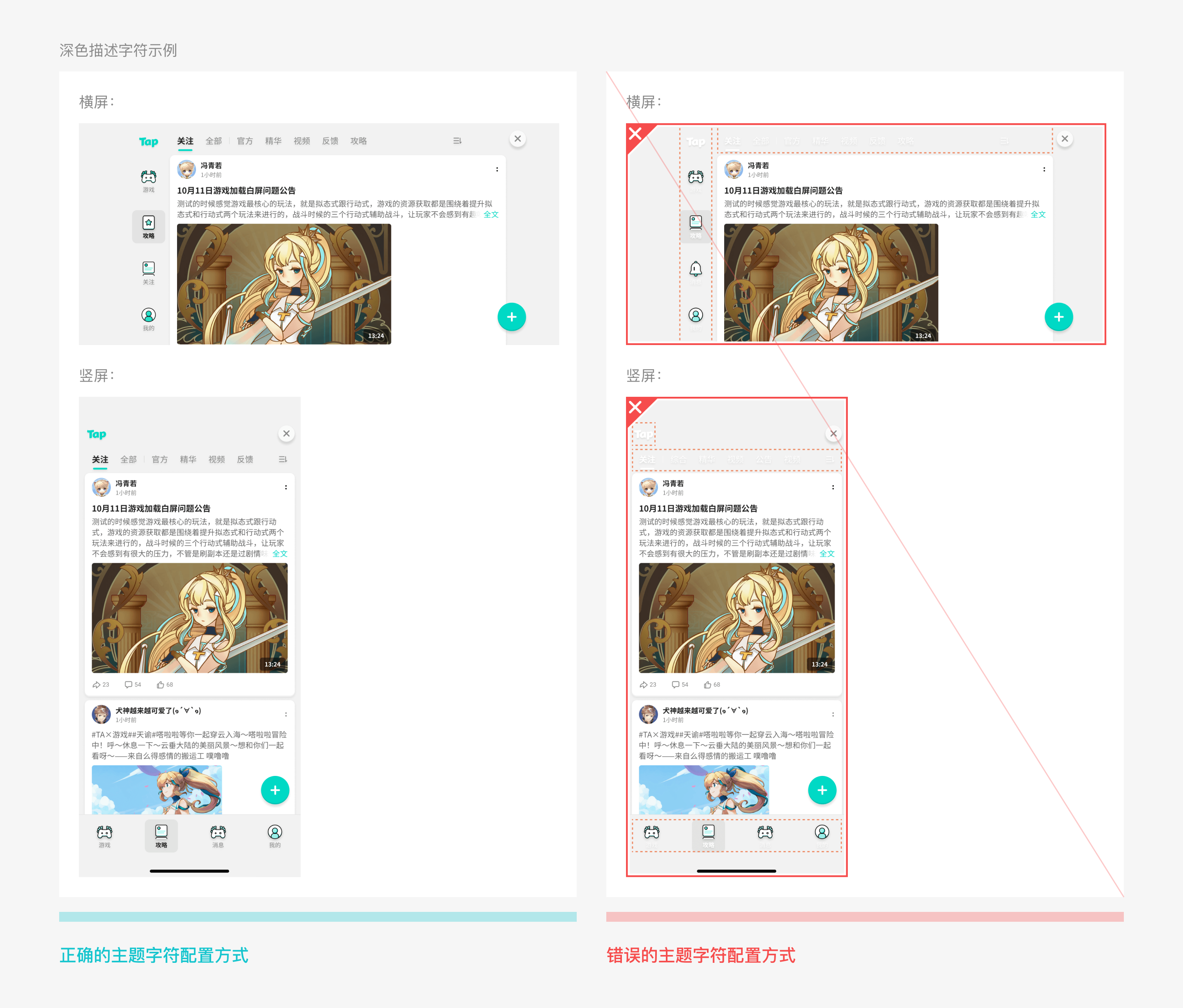
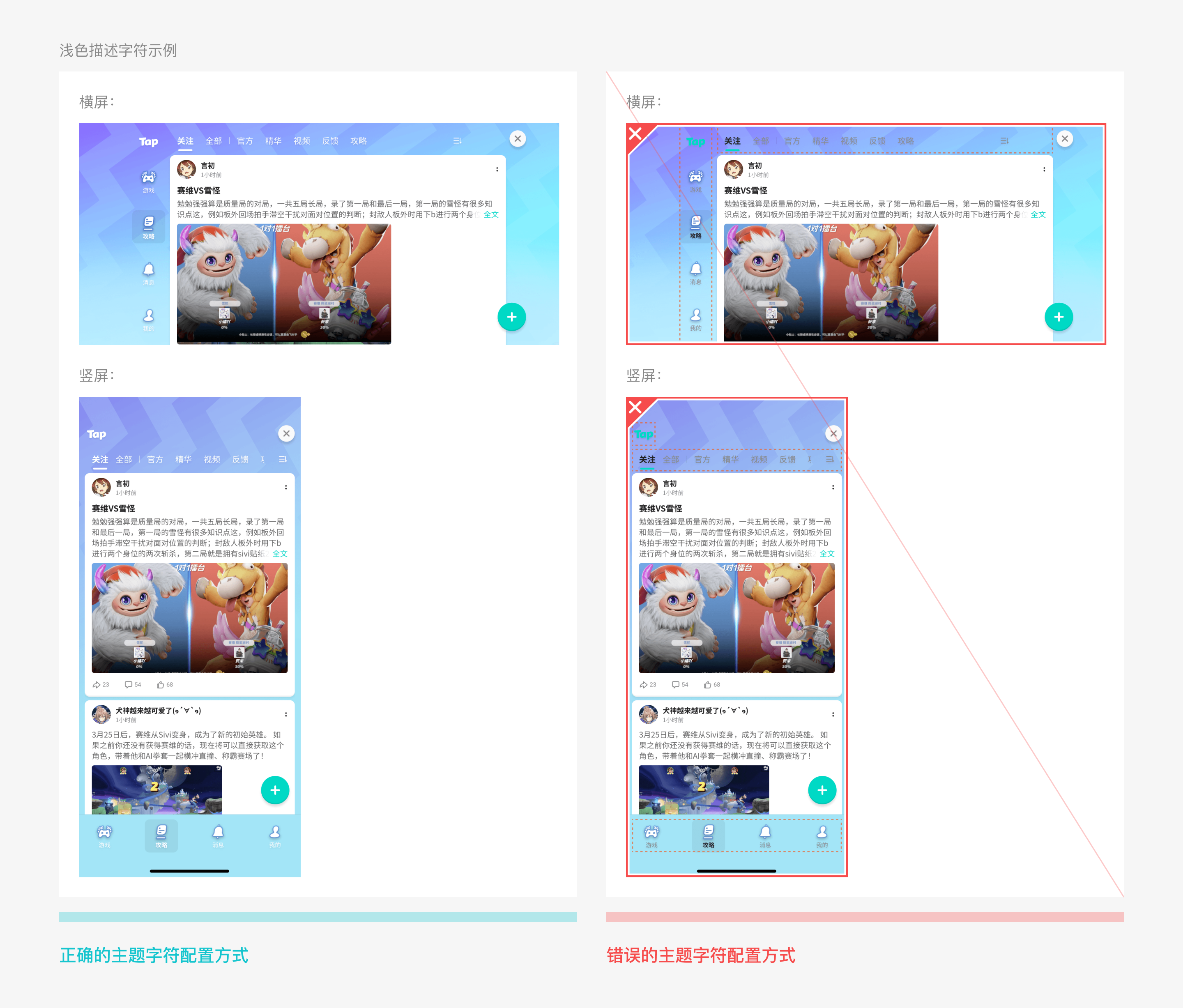
字符必须清晰可见。因此,当厂商选取的主题背景为浅色时,建议使用深色描述字符;当主题背景为深色时,建议使用浅色描述字符。


背景图主题规则
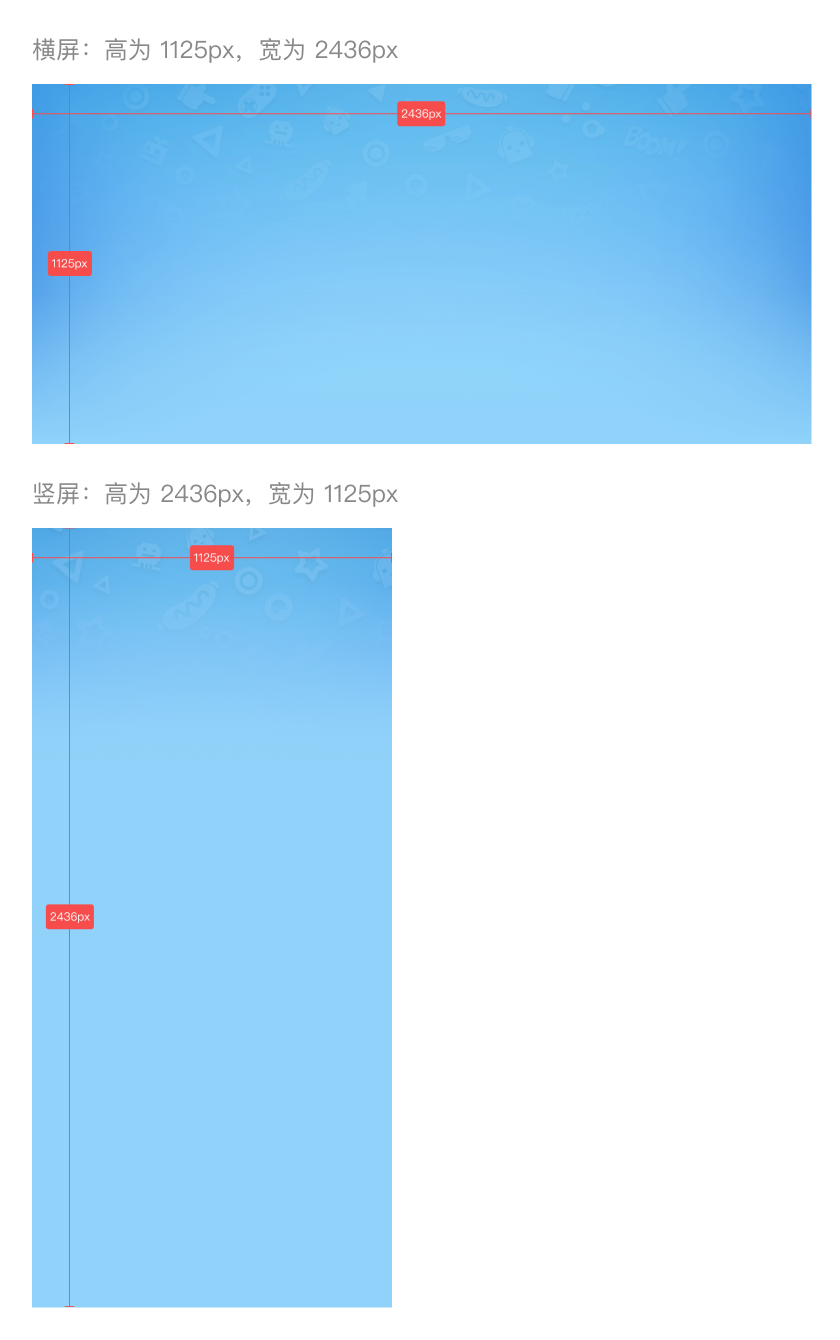
背景图尺寸
Tap 动态同时支持横屏和竖屏,因此每个接入游戏需要分别提供横屏和竖屏,共 2 种尺寸的背景图。

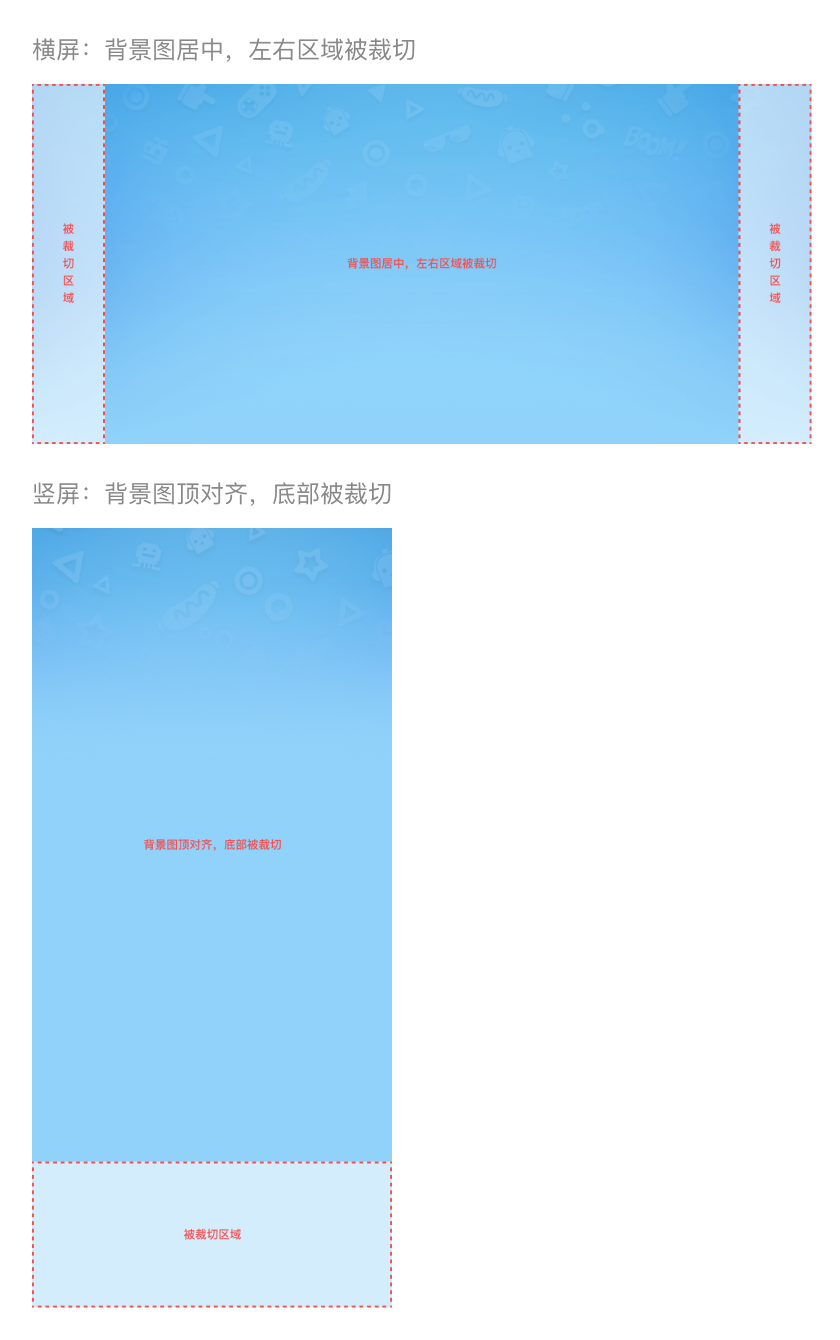
背景图裁切适配方式
在小屏手机中体验 TapTap 动态时,背景图会被裁切适配。

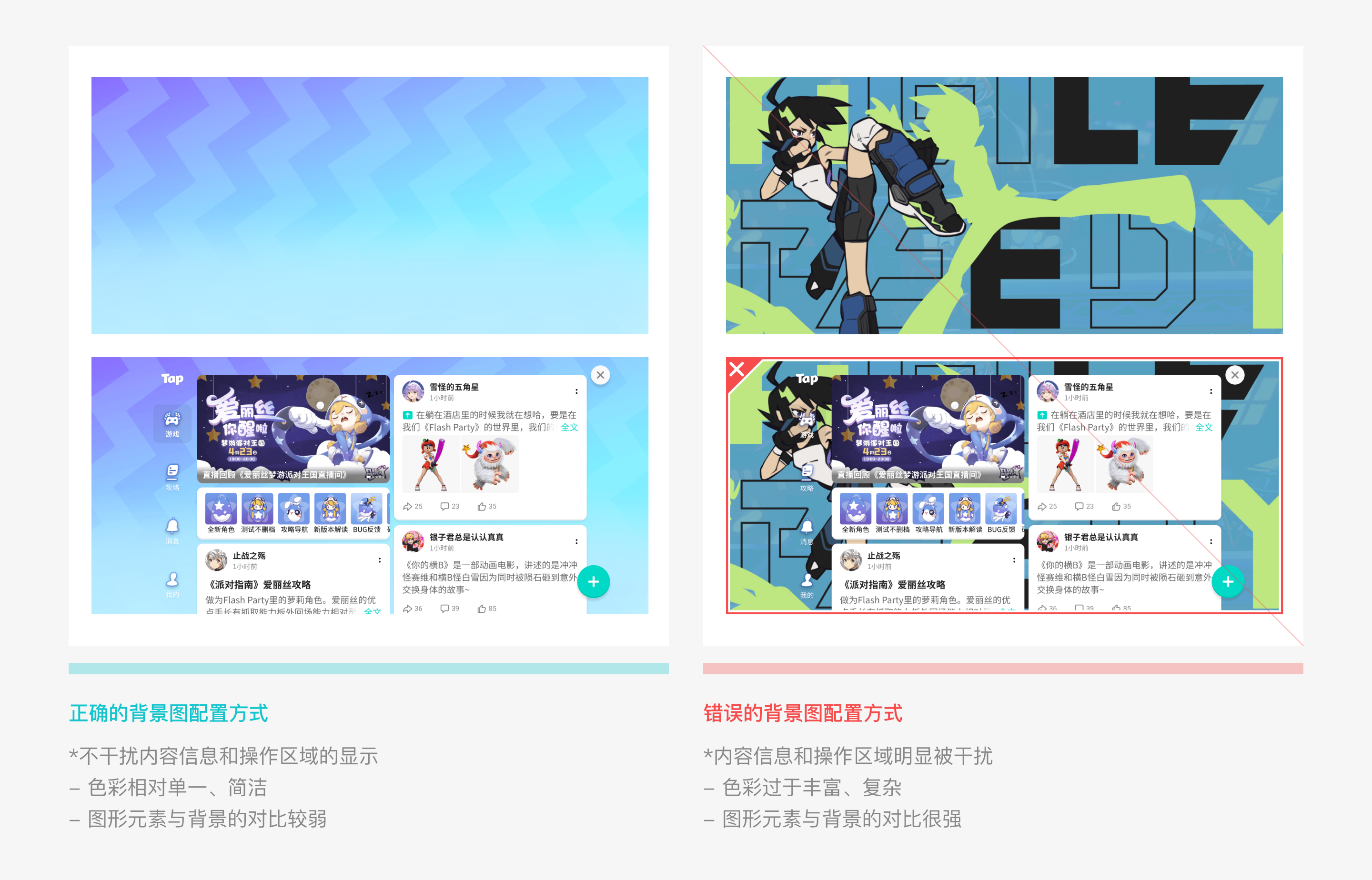
背景图定制化建议
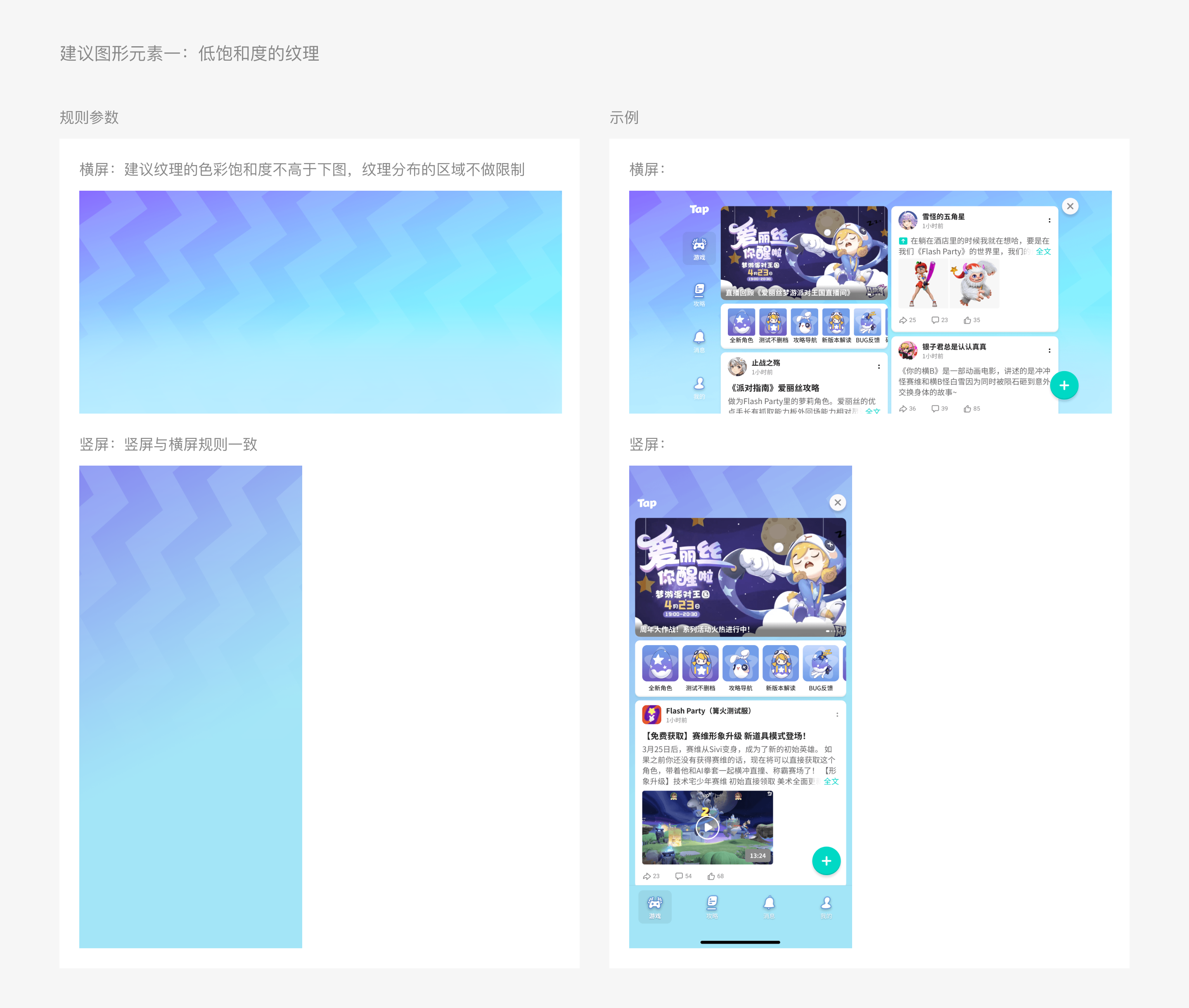
背景图风格建议
背景图不得干扰内容的呈现,因此建议使用较为简洁或对比度较弱的背景。

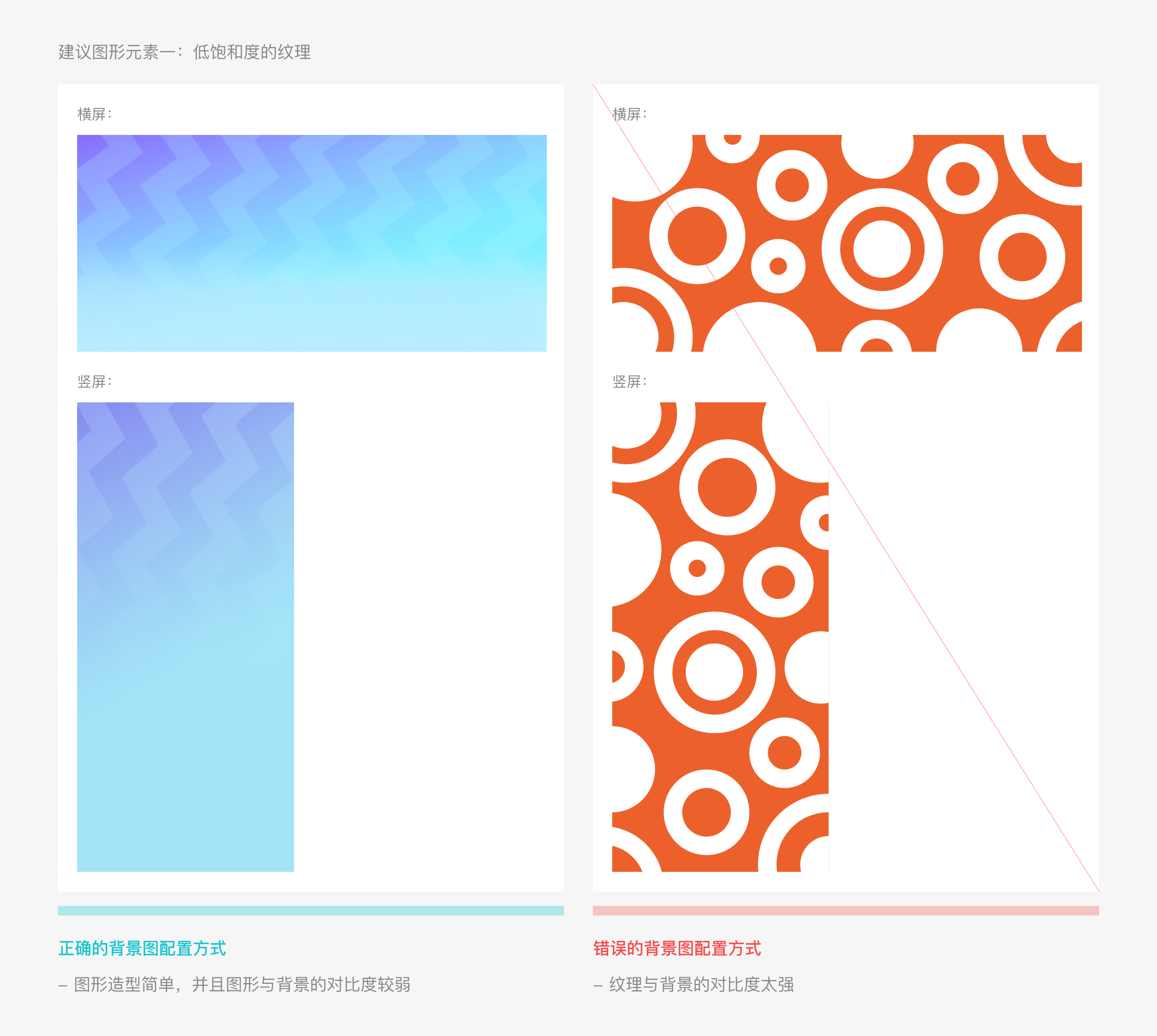
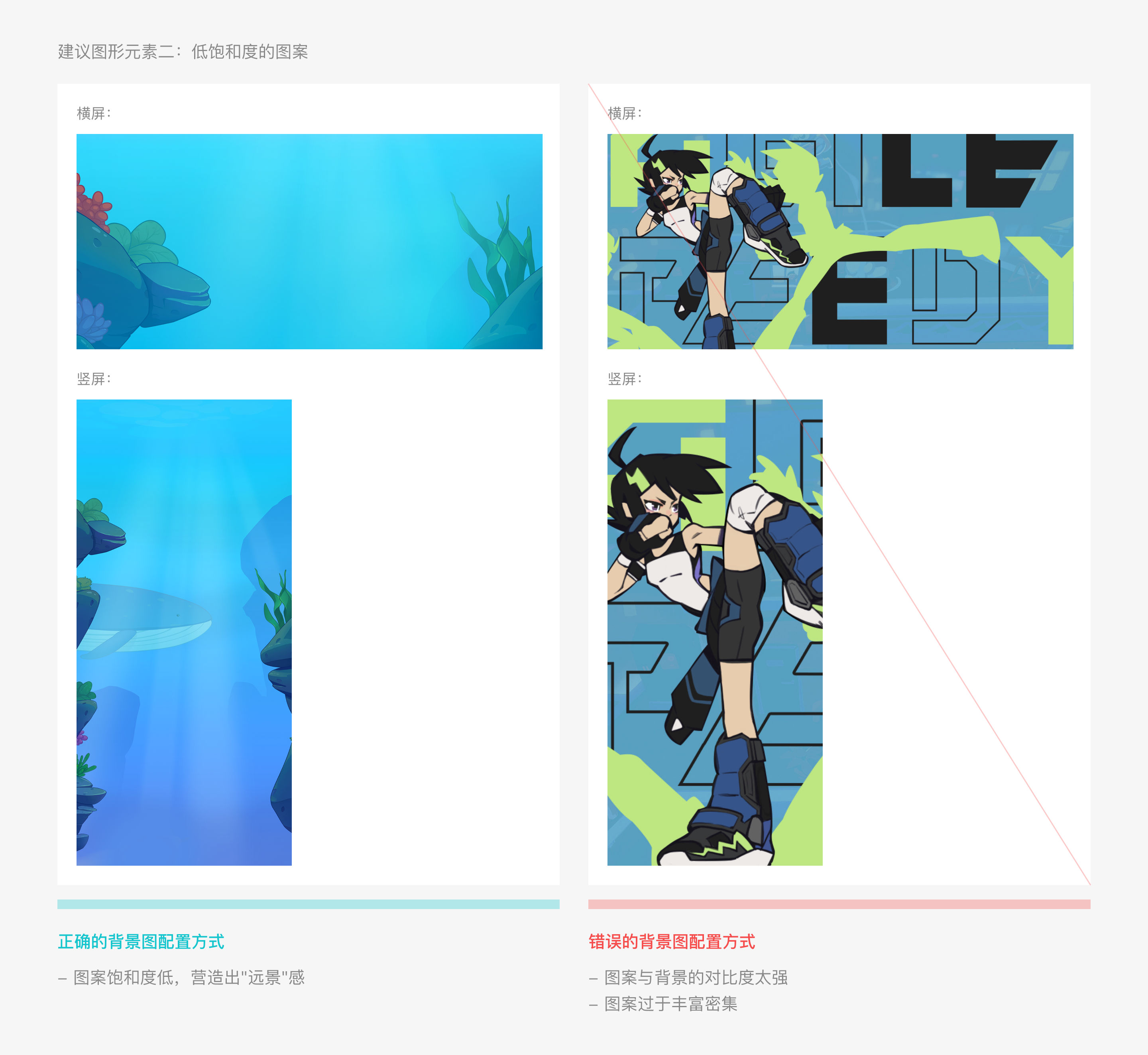
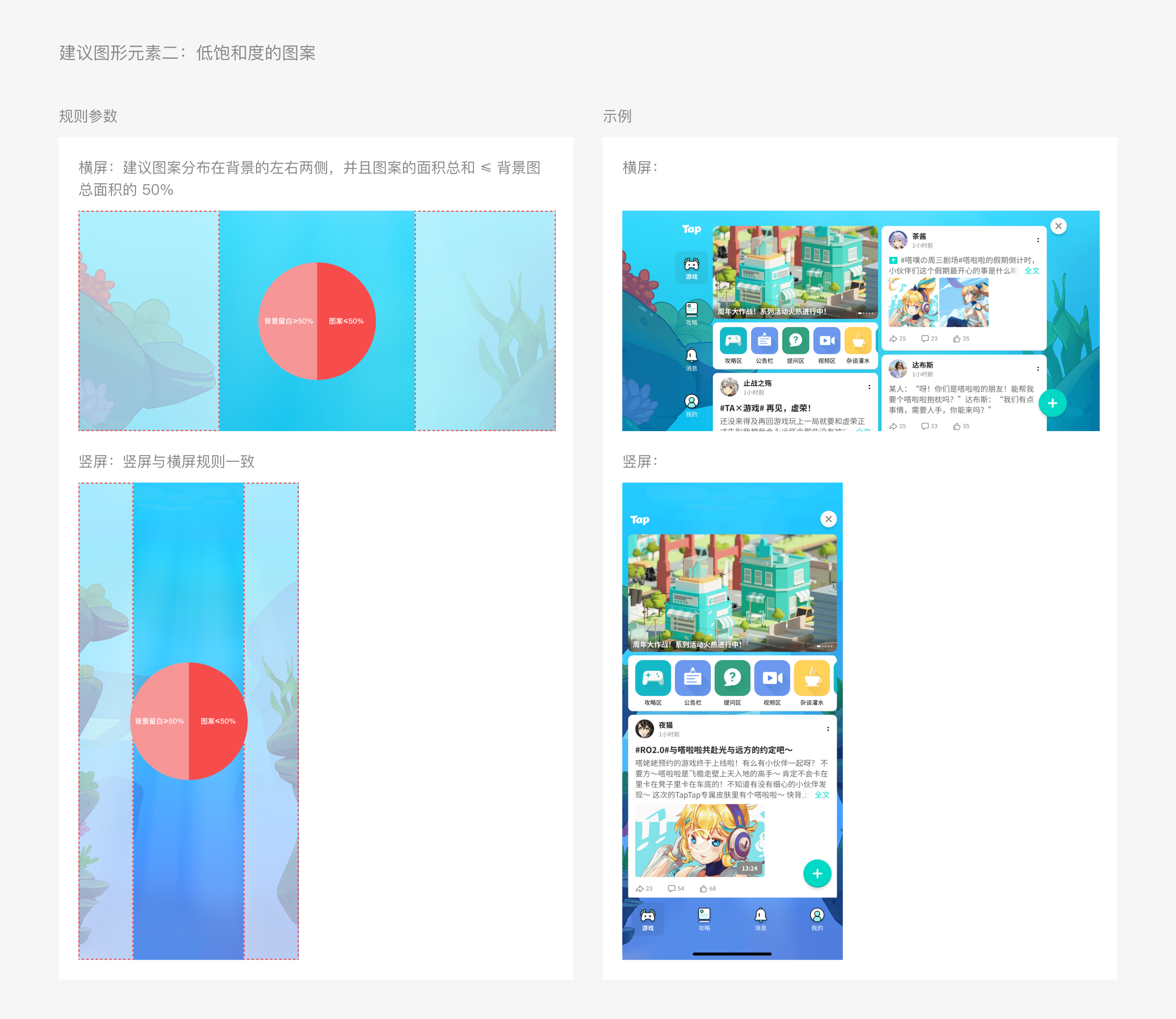
可追加在背景图中的图形元素风格建议
支持在背景图中加入图形元素,但不得干扰内容呈现。



图形元素的置放安全区域
为了使被追加的图形元素,也能够呈现完整,因此定义了置放的安全区域。



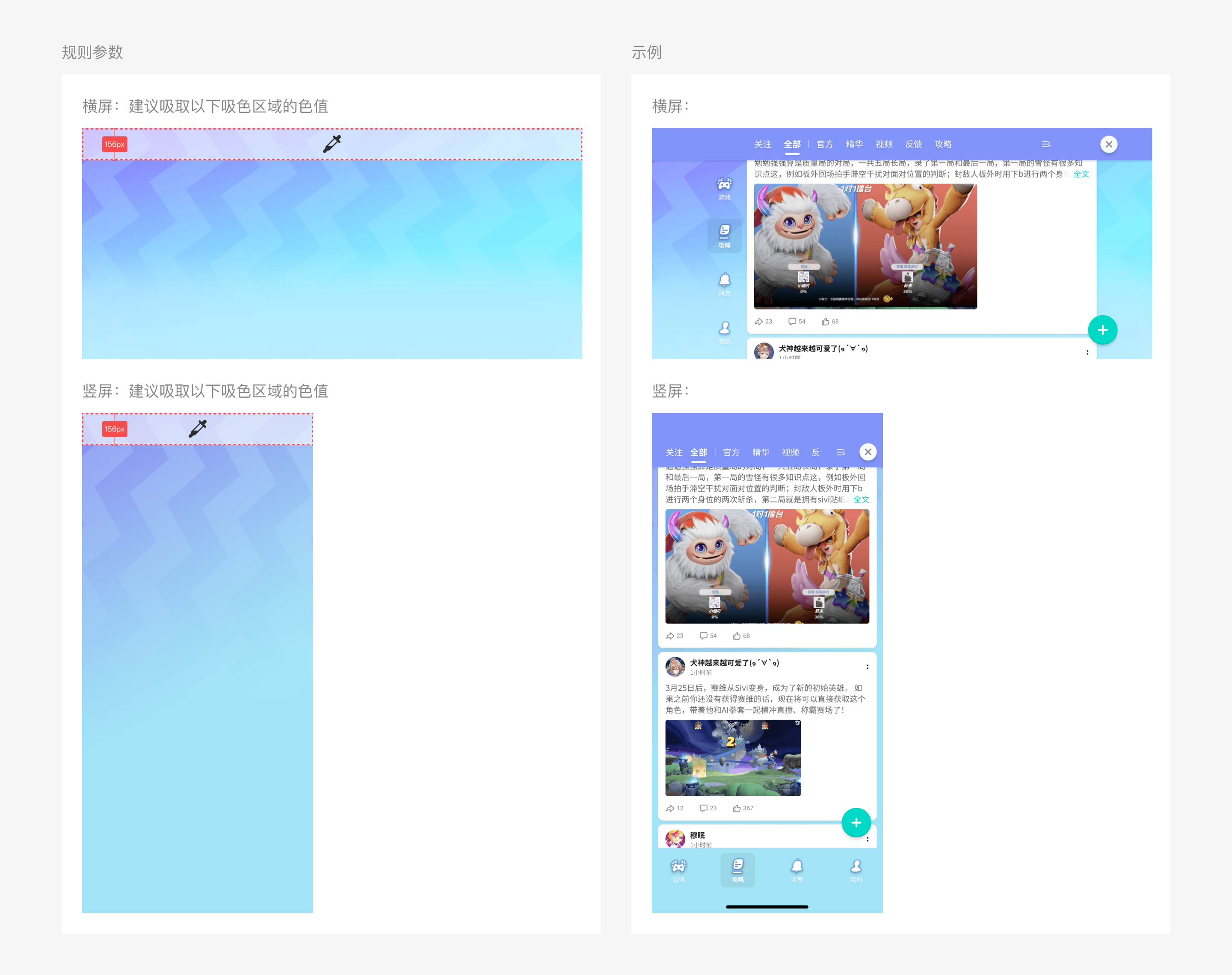
吸顶标签栏的背景色规则
吸顶标签栏的背景色可进行自定义,建议吸取背景图顶部的色彩,能够使界面风格更统一。